Have you ever created a website and wished you could add a pop of color to your text? Maybe you wanted to highlight a specific call to action or just add a touch of personality to your design. It’s amazing how a simple color change can transform the look and feel of your webpage. In this article, we’ll dive into the world of HTML and learn how to effortlessly customize the color of your website text. We’ll cover everything from basic techniques to advanced methods, ensuring you have the knowledge and confidence to style your text with precision.

Image: harddrive1tbportableseagate.blogspot.com
Perhaps you’re designing a website for a creative agency, crafting an online portfolio, or even starting a personal blog. No matter your reason, manipulating text colors is a fundamental skill to master in the world of web design. It’s a simple yet powerful tool that can elevate your website’s aesthetics and communicate your message with greater clarity and impact.
Understanding the Power of HTML for Text Color Manipulation
At its core, HTML (HyperText Markup Language) is the backbone of every webpage you see on the internet. Its purpose is to provide structure and meaning to content. This includes defining headings, paragraphs, and of course, text. While HTML doesn’t inherently control color, it provides the framework to apply styling using the Cascading Style Sheets (CSS). CSS is like a separate set of instructions that dictates how your HTML elements look and behave, allowing you to paint your webpages with colors, fonts, and various other visual elements.
By combining HTML and CSS, you have a powerful toolkit for crafting visually appealing content. You can control everything from text color, font size, and alignment to background colors and image styles. This control is what gives web designers the ability to express their creativity and create unique, dynamic web experiences.
The “Style” Tag: Your Gateway to Color Control
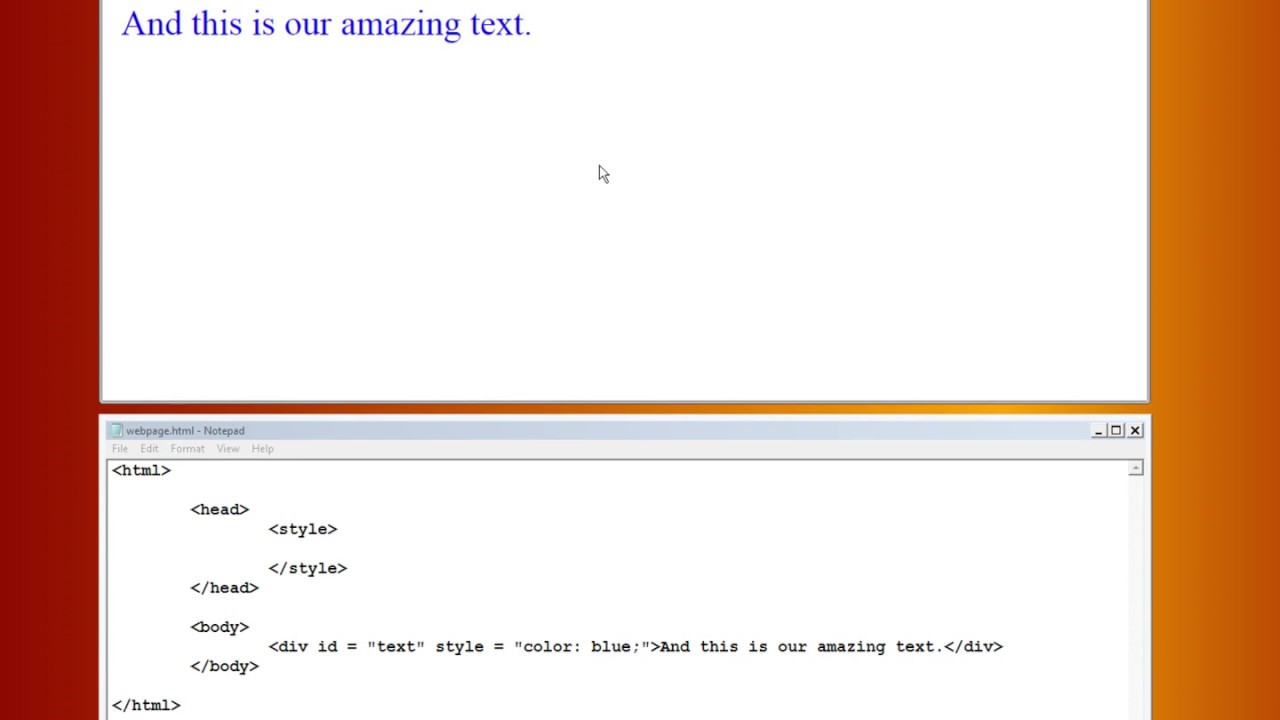
In HTML, the
