Ever find yourself staring at a beautiful digital painting, only to wish the colors were flipped – dark to light, light to dark, a vibrant reversal of everything you see? The ability to invert colors in Clip Studio Paint gives you the power to instantly transform any image, breathing new life into it with a simple click.

Image: www.softwarehow.com
Inverting colors is a fundamental technique in digital art, offering a wide range of creative possibilities. Whether you’re working on a graphic design project, refining a digital painting, or simply exploring different color schemes, understanding how to invert colors in Clip Studio Paint is an invaluable skill.
Understanding Color Inversion
The Basics of Color Inversion
Before we delve into the specifics of color inversion in Clip Studio Paint, it’s important to understand the core concept. Color inversion, at its simplest, is the act of reversing the tonal values of an image. In this context, “tonal values” refer to the lightness or darkness of each pixel in the image. When you invert an image, you effectively swap the light areas for dark areas and vice versa.
The Importance of Color Inversion
Color inversion is a powerful tool that serves a variety of purposes in digital art and design. Some of the most notable applications include:
- Creating Negative Space: Inverting an image can help artists visualize the negative space around their subjects, which is often essential for composition and balance.
- Finding Hidden Details: Color inversion can reveal subtle details in an image, such as faint lines or shadows, that might otherwise be missed.
- Exploring Different Color Schemes: Experimenting with inverted color schemes can lead to unique and unexpected results, helping artists discover new creative possibilities.
- Creating Special Effects: Color inversion can be used to achieve various artistic effects, such as creating a “night vision” look or adding a surreal, ethereal feel to an image.

Image: adventureswithart.com
Methods for Inverting Colors in Clip Studio Paint
Clip Studio Paint provides several methods for inverting colors, ranging from basic, quick adjustments to more advanced techniques for fine-tuning color ranges. Here’s a breakdown of the most effective methods:
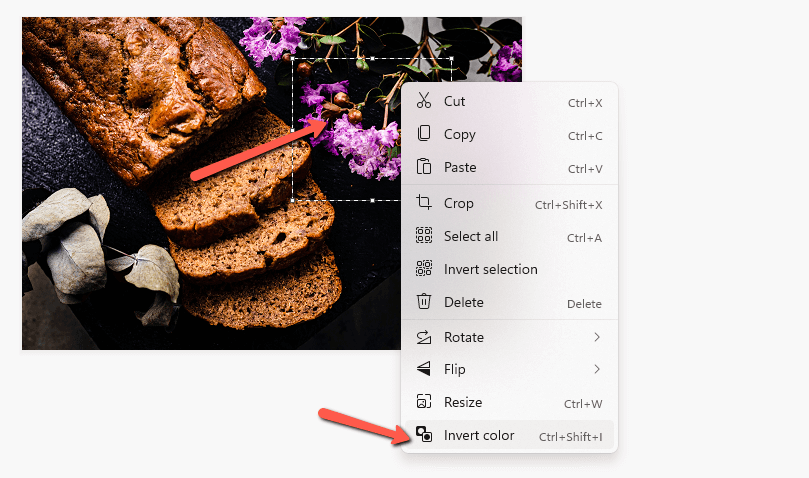
1. The “Invert Colors” Command
The simplest and quickest method to invert colors in Clip Studio Paint is the “Invert Colors” command. This command provides immediate and comprehensive inversion, transforming every pixel in your active layer.
- Select your active layer: Ensure the layer you want to invert is selected in the Layers Palette.
- Access the “Edit” menu: In the Clip Studio Paint interface, navigate to the “Edit” menu.
- Select “Invert Colors”: Within the “Edit” menu, choose the “Invert Colors” option.
- Observe the results: Your active layer will instantly transform, with all colors inverted.
2. The “Color Balance” Adjustment Layer
For a more nuanced approach to color inversion, the “Color Balance” adjustment layer offers granular control over the color balance of your image. You can adjust the red, green, and blue channels individually, allowing you to fine-tune the inversion effect.
- Create a “Color Balance” adjustment layer: Choose “New Adjustment Layer” from the “Layer” menu and select “Color Balance” from the options.
- Apply the “Color Balance” settings: To achieve a complete color inversion, set the “Red”, “Green”, and “Blue” sliders to their maximum values (-100).
- Adjust the inversion (optional): Experiment with different slider values to achieve various degrees of inversion. You can isolate specific color channels for more targeted adjustments.
3. The “Hue/Saturation” Adjustment Layer
The “Hue/Saturation” adjustment layer allows you to manipulate the hue, saturation, and lightness (value) of an image. While not directly an inversion tool, you can achieve a color inversion effect by using it strategically.
- Create a “Hue/Saturation” adjustment layer: Choose “New Adjustment Layer” from the “Layer” menu and select “Hue/Saturation” from the options.
- Adjust the “Lightness” slider: By moving the “Lightness” slider to its maximum value (100), you can effectively invert the tonal values of your image, resulting in a color inversion effect.
- Adjust the “Hue” and “Saturation” sliders (optional): You can further refine the inversion effect by adjusting the “Hue” and “Saturation” sliders to fine-tune the colors and their intensity.
4. The “Reverse” Effect
Clip Studio Paint also offers a “Reverse” effect that mirrors your image along its horizontal or vertical axis. While it doesn’t technically invert colors, it can be an effective technique for creating unique symmetry or achieving interesting visual transformations.
- Select your active layer: Ensure the layer you want to mirror is selected in the Layers Palette.
- Access the “Edit” menu: In the Clip Studio Paint interface, navigate to the “Edit” menu.
- Choose “Transform” > “Reverse”: Within the “Edit” menu, go to “Transform” and select “Reverse”.
- Specify the direction: A dialog box will appear. Choose either “Horizontal” or “Vertical” to mirror your image.
Beyond the Basics: Explore Advanced Color Inversion Techniques
While the above methods offer simple and effective ways to invert colors, Clip Studio Paint provides more advanced techniques for those seeking greater control and nuanced results. Here are a few advanced methods worth exploring:
1. Selective Color Inversion
If you only want to invert specific parts of your image, Clip Studio Paint offers the flexibility to perform selective color inversion. You can achieve this using various tools and techniques:
- Selection tools: Use the selection tools (lasso, marquee, magic wand) to select the specific areas you want to invert. Then, apply the “Invert Colors” command or any of the adjustment layers mentioned above.
- Masks: Create masks on your layers to define the areas you want to invert. Apply your chosen inversion method within the masked area.
- Clipping masks: Use clipping masks to confine inversion effects to specific areas without affecting other parts of the image.
2. Custom Color Palettes for Inverted Colors
For a more artistic touch, you can create custom color palettes to simulate color inversion. You can create custom palettes based on your specific design needs or aesthetic preferences. This allows you to control the resulting colors more precisely, going beyond simple black-and-white inversion.
- Create a new palette: From the “Window” menu, choose “Color Set”. In the “Color Set” window, click the “New” button to create a new palette.
- Define colors: Click on the color squares in your palette and select the desired colors to represent the inverted versions of the original colors.
- Apply the palette: Select the layer where you want to apply your custom palette. Use the “Color Set” window to choose your custom palette and apply it to the layer.
3. Utilizing Color Overlay and Color Balance Effects
These effects provide unique ways to manipulate colors and might be used alongside inversion techniques for artistic flourishes. The “Color Overlay” effect applies a solid color over the layer, potentially adding a color cast and modifying the inversion. “Color Balance” can be employed for more subtle color adjustments, enhancing or reducing specific colors in the inverted image.
Examples and Real-World Applications of Color Inversion
Color inversion finds its use in a vast range of scenarios, from creative artistic endeavors to practical applications in graphic design. Here are a few examples to inspire your creativity:
1. Graphic Design
Color inversion is a powerful tool for graphic design. Here are a few examples:
- Creating “Negative Space” Logos: Inverting a logo design can help visualize the negative space and contribute to a more visually balanced design.
- Generating Color Variations for Websites: Designers can invert color schemes to create alternate color variations for websites, ensuring accessibility and visual diversity.
- Creating High-Contrast Designs: Color inversion can be used to create high-contrast designs, which are essential for accessibility and readability, especially for users with visual impairments.
2. Artistic Applications
Color inversion opens doors for an array of artistic expressions:
- Surrealist Art: Inverted colors can contribute to a surreal, dreamlike atmosphere in artwork.
- Abstract Art: Inversion can be used to generate abstract patterns and textures, leading to unique and intriguing visual compositions.
- Photography: Inverting colors can add a unique look to photographs, turning ordinary images into dynamic and striking artworks.
- Film and Video Editing: Color inversion is used for various special effects in film and video, such as creating a night-vision look or simulating a television signal interference.
- Scientific Imaging: Inversion of image data is commonly used in scientific fields to highlight specific features or enhance contrast in various types of microscopy and imaging techniques.
3. Beyond Visual Arts
The concept of color inversion extends beyond visual art, impacting other areas:
How To Invert Colors In Clip Studio Paint
Conclusion
From the simple click of the “Invert Colors” command to the meticulous control offered by adjustment layers and custom palettes, Clip Studio Paint provides a diverse set of tools for manipulating colors. Understanding the power of color inversion will expand your creative horizons and equip you with a valuable technique for enhancing, transforming, and experimenting with any digital image you encounter.
Embrace the versatility of color inversion and unlock a world of creative possibilities within your Clip Studio Paint workflow. Don’t be afraid to experiment, learn, and push the boundaries of color to discover your own unique artistic expression.






